Split testing doesn’t have to be hard

Optimize ad placement
Do you know if it’s better to place your ads above or below your content? In the sidebar? What about embedded within your articles? Test various standard positions as well as custom positions with our widget.

Optimize ad size
There are 18 different ad sizes (that’s a lot!). Does bigger get you more revenue?

Optimize ad type
Display ads vs text ads vs link units? Which give you the most earnings?

Optimize ad colors
Stick with Google’s default, or try to match the color scheme of your own site?

Test custom ad snippets
Want to test other ad networks compared to AdSense? You can paste any custom HTML or Javascript snippet and test head to head.

Optimize ad quantity
Will you get more earnings if you place multiple ads on your page? Test one ad vs many ads to see if it’s more profitable, or just more annoying to your visitors.

And I know I still have plenty more room for improvement!Matt Hagens

Easy to use
No need to insert code or modify any html files. Just upload the plugin and everything’s done through a simple settings panel in wordpress.

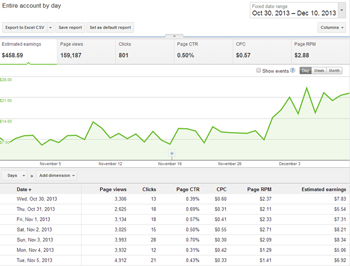
Integrated reporting
Easily view stats within wordpress (we’ll pull the essential analytics from AdSense automatically), or go direct to AdSense and run custom reports.

Test unproven AdSense ads
Google just released a new ad type? Test beta ad units (such as their new ‘responsive ads’) before they’re proven.

Multiple tests for different content
Want to run some ads on pages, and another set on posts? No problem. Want to place specific ads on your homepage vs the rest of your site? Simple.

Exclude specific pages/posts
No one wants ads on their contact page. Easily choose which pages or posts to exclude from receiving ads.

Desktop vs Mobile
Do responsive ads work better on mobile than on desktop? Segment different ads to run on your mobile traffic.
How to Maximize Your AdSense Revenue
Want more AdSense Earnings for your wordpress blog? Simple – just get more clicks.
How do we get more clicks? By determining the IDEAL configuration that your visitors are most receptive to. What size? Where to put it? What colors? Those questions can all be answered by AB split testing various AdSense setups with AmpedSense on your wordpress site.
Step 1: Download and Install AmpedSense
After downloading, simply upload the wordpress plugin, activate it, and you’re ready to rock!
Step 2: Start an AdSense split test
We recommend first testing various positions. Is it best to put your ads in your sidebar? Above your content? Below your posts? Later you can run tests to optimize the best size, best type, and best colors.
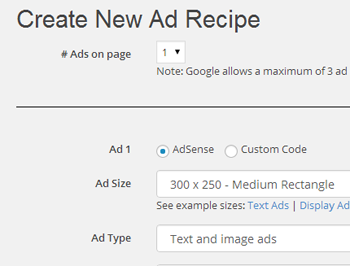
Ads are tested by creating “Ad Recipes.” Ad recipes are ads (or sets of ads) that you test against other recipes to see which recipe gives you the most revenue. You will have multiple recipes running whenever you are testing.
For this test, we’ll create 3 separate recipes, all with 1 ad. Each recipe will choose a different position for its ad. Here we have one inline right with the content, another above our content, and another in the sidebar.
 |
 |
 |
Step 3: Declare Success!
After sufficient traffic, you’ll be able to see which configurations are performing the best. Simply pick the one that gets you the best earnings, and you’re done!
Congratulations! Let the maximum revenue roll in!
What exactly can I test?
Here’s a list of all the options you can choose when creating a split test with AmpedSense:
- Number of ads
-
- 1 ad
- 2 ads
- 3 ads
- 4 ads
- 5 ads
- 6 ads
- (Google allows a max of 3 ad blocks with 3 ad units)
- Custom Ads
-
- AdSense
- Custom HTML
- Custom Javascript
- Ad Size
-
- Recommended: Auto Responsive
- Recommended: 728 x 90 Leaderboard
- Recommended: 336 x 280 Large Rectangle
- Recommended: 320 x 100 Large Mobile Banner
- Recommended: 300 x 600 Large Skyscraper
- Recommended: 300 x 250 Medium Rectangle
- Horizontal: 728 x 90 Leaderboard
- Horizontal: 320 x 100 Large Mobile Banner
- Horizontal: 970 x 250 Billboard
- Horizontal: 970 x 90 Large Leaderboard
- Horizontal: 468 x 60 Banner
- Horizontal: 320 x 50 Mobile Banner
- Horizontal: 234 x 60 Half Banner
- Vertical: 300 x 600 Large Skyscraper
- Vertical: 300 x 1050 Portrait
- Vertical: 160 x 600 Wide Skyscraper
- Vertical: 120 x 600 Skyscraper
- Vertical: 120 x 240 Vertical Banner
- Rectangular: 336 x 280 Large Rectangle
- Rectangular: 300 x 250 Medium Rectangle
- Rectangular: 250 x 250 Square
- Rectangular: 200 x 200 Small Square
- Rectangular: 180 x 150 Small Rectangle
- Rectangular: 125 x 125 Button
- Responsive: Auto Responsive
- Link units: 728 x 15 Horizontal Large (Link Unit)
- Link units: 468 x 15 Horizontal Medium (Link Unit)
- Link units: 200 x 90 Vertical X-Large (Link Unit)
- Link units: 180 x 90 Vertical Large (Link Unit)
- Link units: 160 x 90 Vertical Medium (Link Unit)
- Link units: 120 x 90 Vertical Small (Link Unit)
- Ad Type
-
- Text and image ads
- Text ads only
- Image ads only
- Ad Location
-
- Above post
- Inside post (top, left)
- Inside post (top, right)
- Inside post (after 1st paragraph, left)
- Inside post (after 1st paragraph, center)
- Inside post (after 1st paragraph, right)
- Inside post (1/4 down, left)
- Inside post (1/4 down, center)
- Inside post (1/4 down, right)
- Inside post (1/2 down, left)
- Inside post (1/2 down, center)
- Inside post (1/2 down, right)
- Inside post (3/4 down, left)
- Inside post (3/4 down, center)
- Inside post (3/4 down, right)
- Below post
- Sidebar position A
- Sidebar position B
- Sidebar position C
- Sidebar position D
- Sidebar position E
- Sidebar position F
- Shortcode A
- Shortcode B
- Shortcode C
- Shortcode D
- Shortcode E
- Shortcode F
- Ad Padding and Ad Margin
-
- Top px offset
- Bottom px offset
- Left px offset
- Right px offset
- Ad Color
-
- Default colors
- Ad border color
- Ad background color
- Link color
- Ad text color
- URL color
All within the click of a button!

